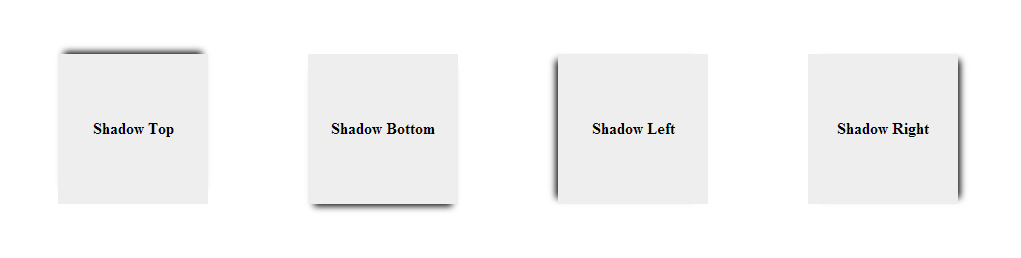
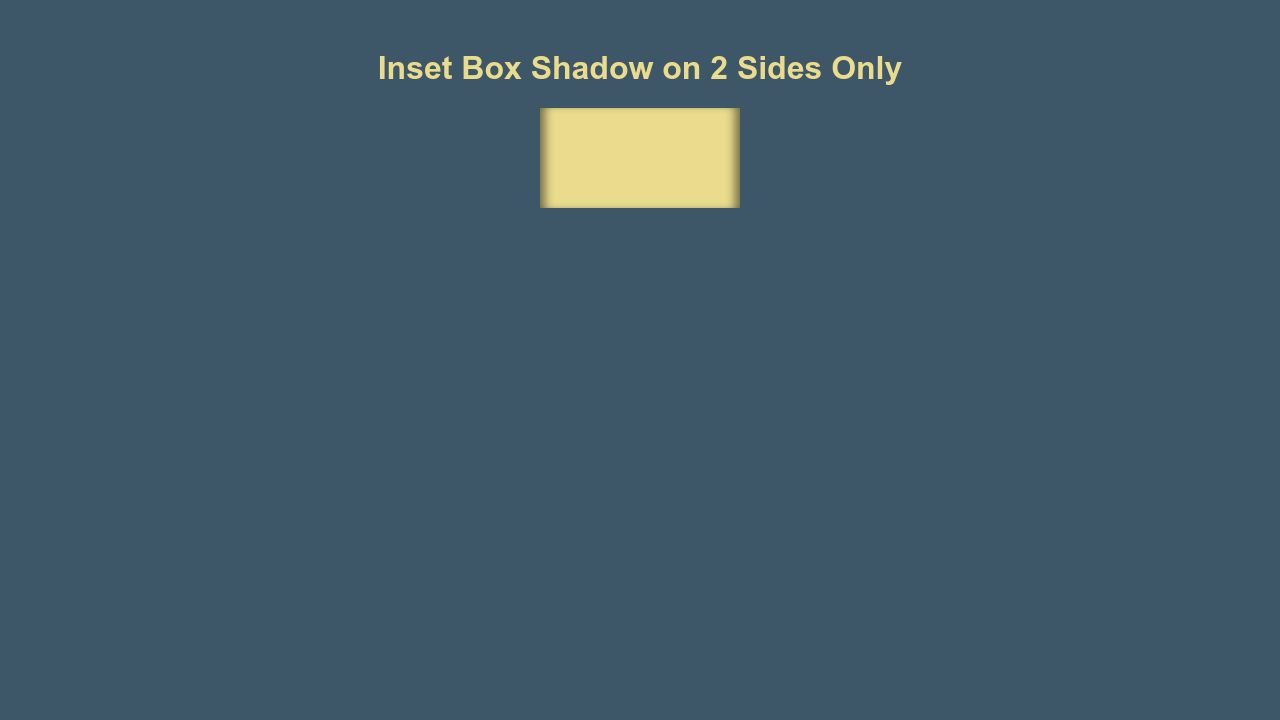
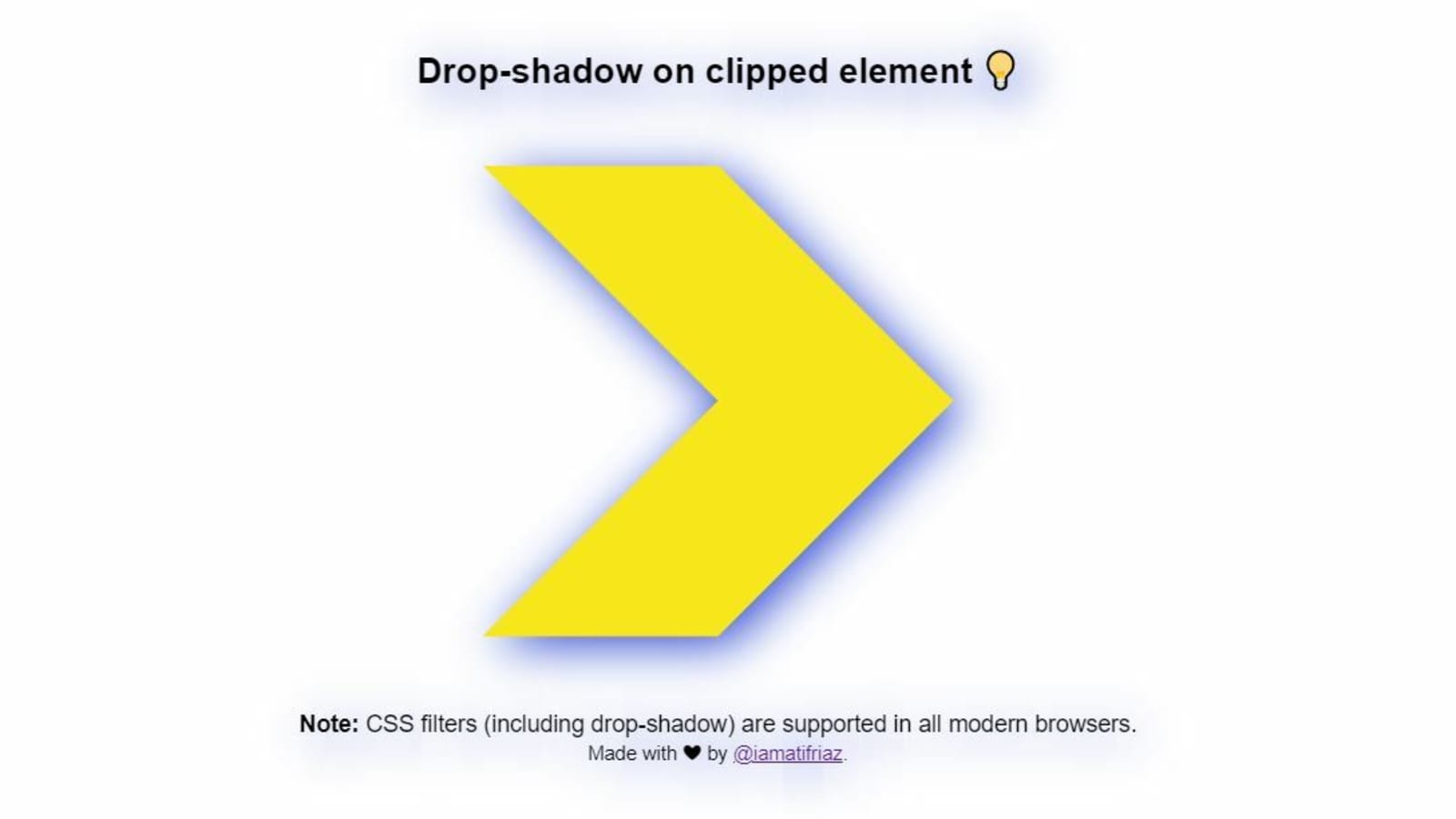
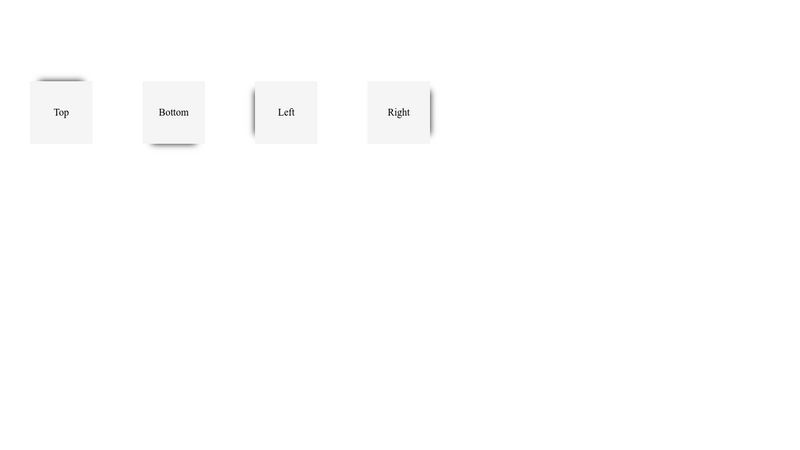
GitHub - Ivy-Walobwa/flutter_box_shadow: Applying Flutter Box Shadow Demo for LogRocket Article. Implements bottom only shadows and inner shadow effect

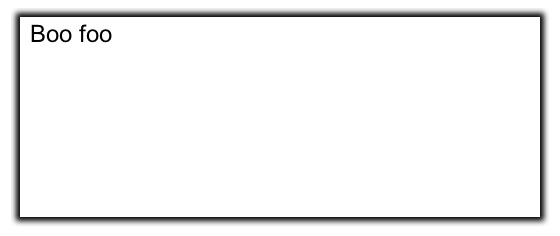
Stephanie Eckles on Twitter: "🟣 CSS `box-shadow` Tips: - Layer up your box- shadows for multiple effects - Set only the 3rd value - spread - to create a pseudo-border - Create a