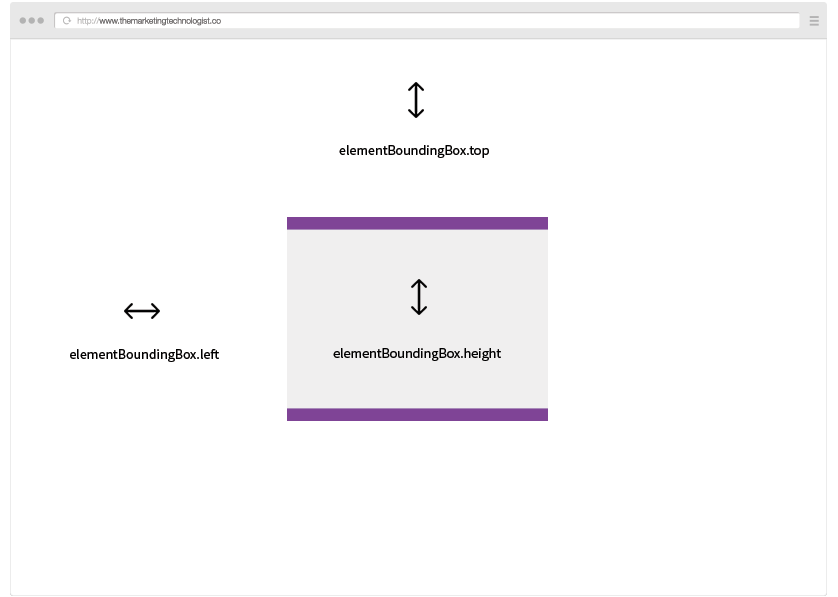
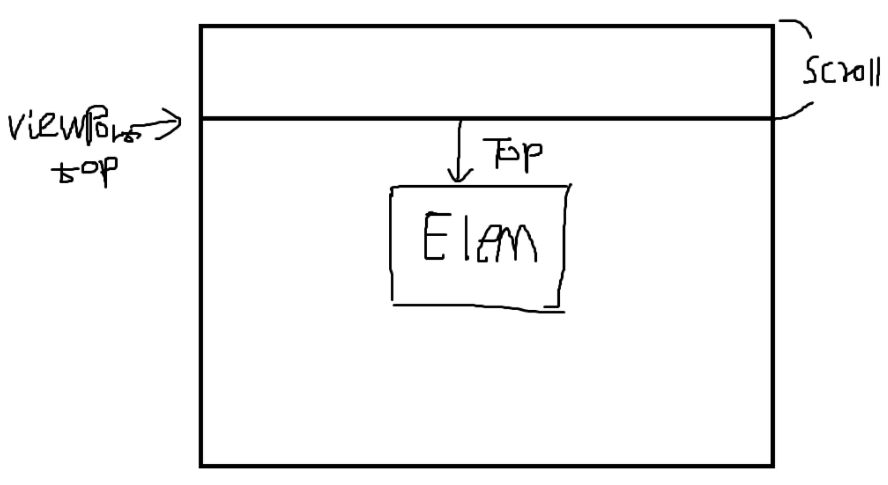
elem.getBoundingClientRect() methods working procedure on an element.... | Download Scientific Diagram

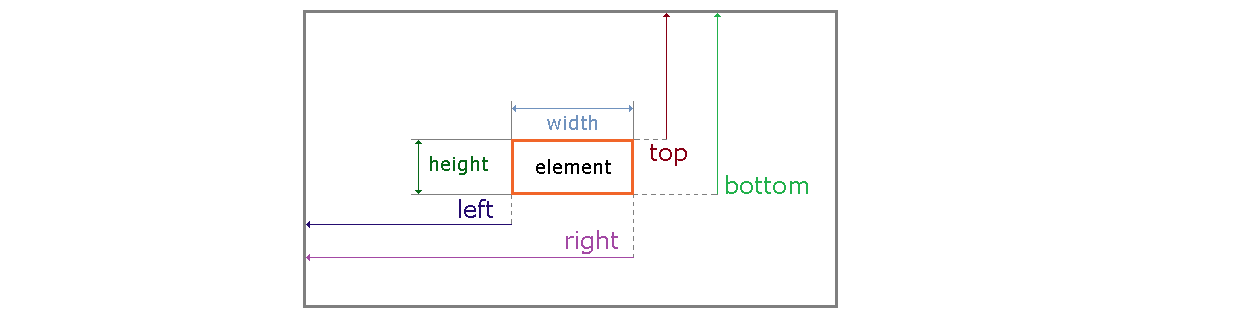
javascript - style.top inconsistent between JS, inline CSS, and getBoundingClientRect - Stack Overflow

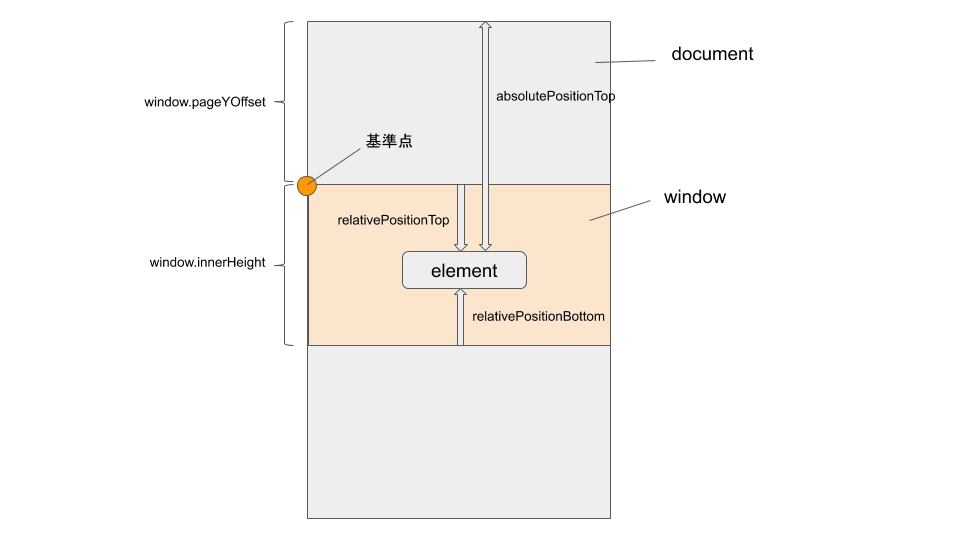
javascript - Why window.scrollY + element.getBoundingClientRect().top is not equal to element.offsetTop? - Stack Overflow







![Solved] Cannot read properties of null (reading 'getBoundingClientRect') Solved] Cannot read properties of null (reading 'getBoundingClientRect')](https://www.web-brackets.com/storage/forum/16384404371.png)