
vue.js - Fire event when changing route before DOM changes and outside the route itself? - Stack Overflow

Vue-router when component deactivate, some data in this component changes to null - Get Help - Vue Forum

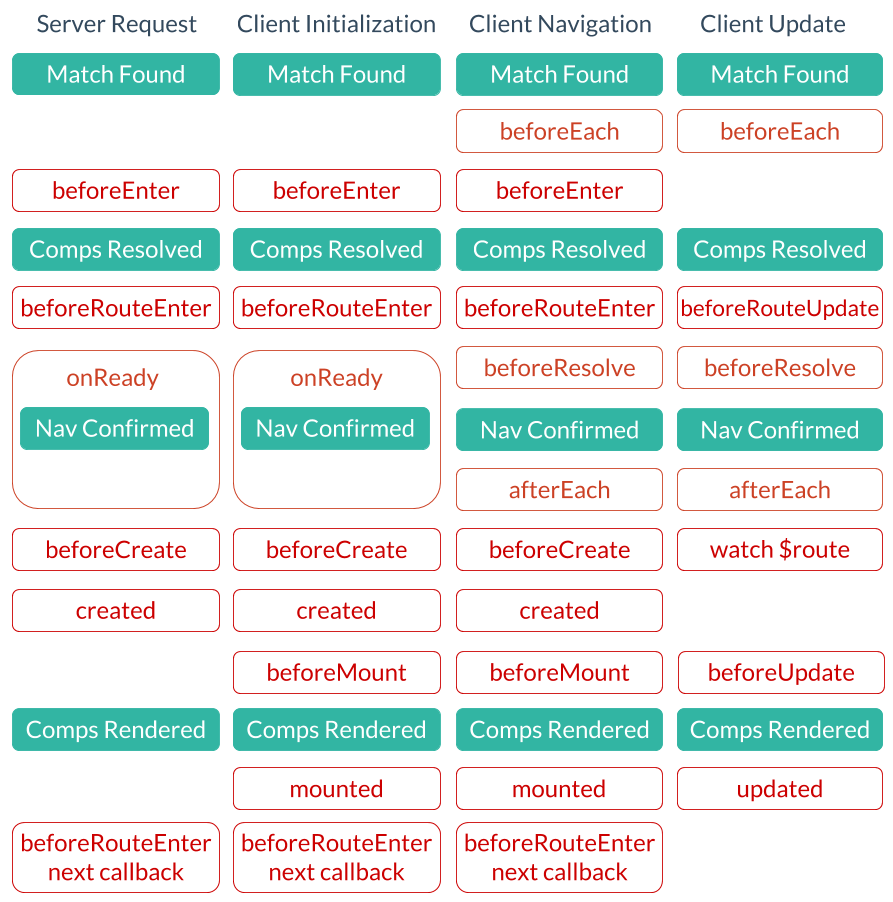
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

vue router - Vue.js: The route change but its repective component is not rendered. No errors in the console - Stack Overflow

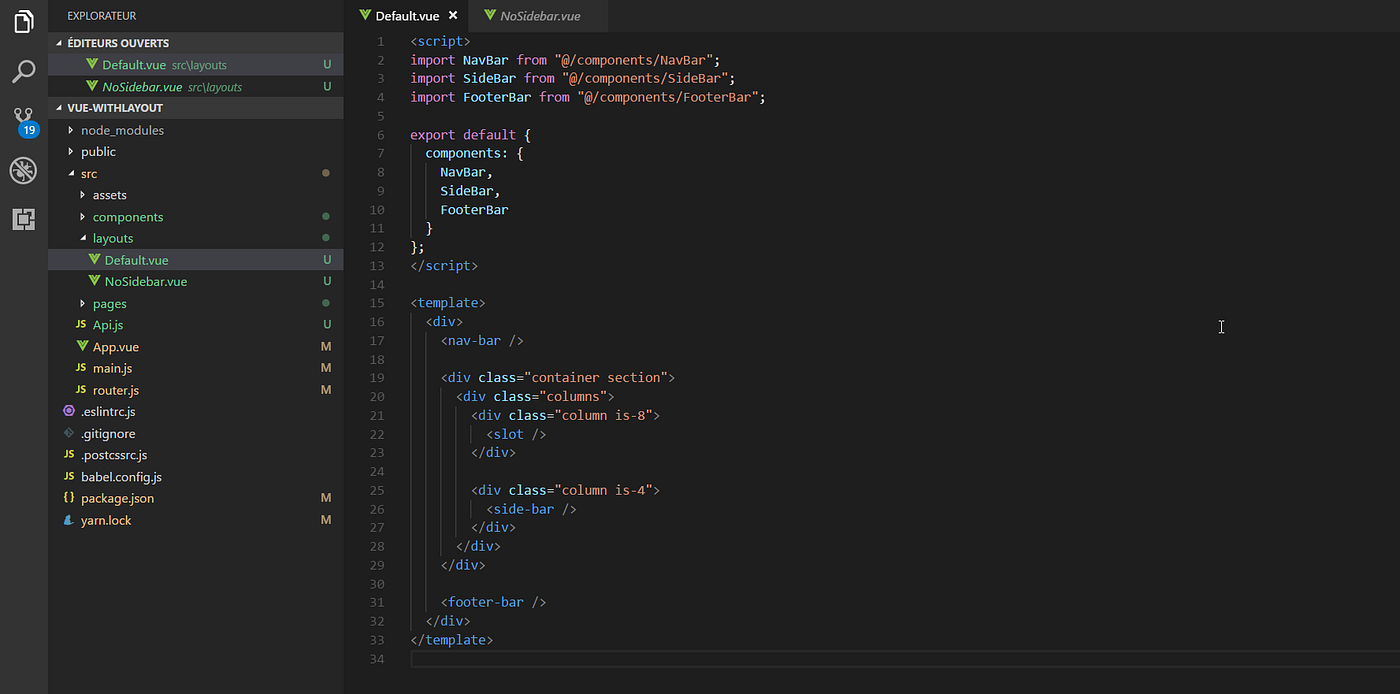
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT











![marcus.io · Accessible routing with vue.js [updated] marcus.io · Accessible routing with vue.js [updated]](https://marcus.io/content/1-blog/20181119-accessible-routing-vuejs/vue-route-a11y.jpg)





